Walaupun banyak orang yang telah melek teknologi, namun di zaman modern ini masih ada saja hal-hal kompleks dan membingungkan.
Seperti halnya bagaimana cara memperbaiki kesalahan sidebar WordPress.
Selain belum familiar di kalangan masyarakat, caranya pun juga lumayan sulit.
Akan tetapi Anda tidak perlu khawatir, karena artikel ini akan berfokus pada bagaimana cara memperbaiki sidebar WordPress. Simak sampai bawah!
Apa Itu Sidebar dan Seberapa Pentingnya untuk WordPress?
Sebelum dibahas mengenai cara memperbaiki sidebar WordPress, maka alangkah lebih baiknya jika Anda memahami terlebih dahulu tentang hal tersebut.
Hal ini biasanya akan akrab dengan para blogger, khususnya pengguna platform WordPress.
Sejatinya, sidebar merupakan sebuah tampilan kolom pada bagian kanan atau kiri di sebuah website atau situs blog.
Hal tersebut akan memuat konten atau informasi mengenai menu-menu di sana serta beberapa widget.
Widget pada WordPress adalah sebuah fungsi yang memungkinkan pengguna WordPress menambahkan elemen tambahan ke tampilan situs web mereka.
Widget pada WordPress dapat digunakan untuk menambahkan berbagai elemen seperti menu navigasi, daftar kategori, kalender, tag, galeri gambar, dan masih banyak lagi.
Setelah mengetahui apa itu sidebar dam seberapakah pentingnya, berikut akan langsung masuk ke pemabahsan cara memperbaiki sidebar WordPress!
Bagaimana Cara Memperbaiki Konten Sidebar WordPress yang Rusak?

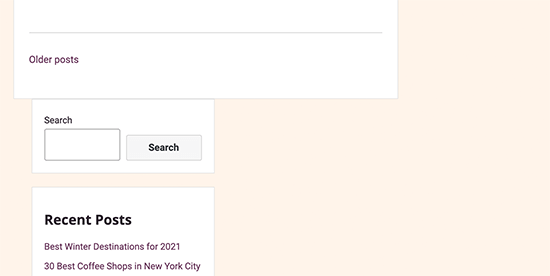
Penyebab paling umum dari sidebar yang muncul di bawah konten adalah kesalahan HTML atau CSS yang merusak tata letak.
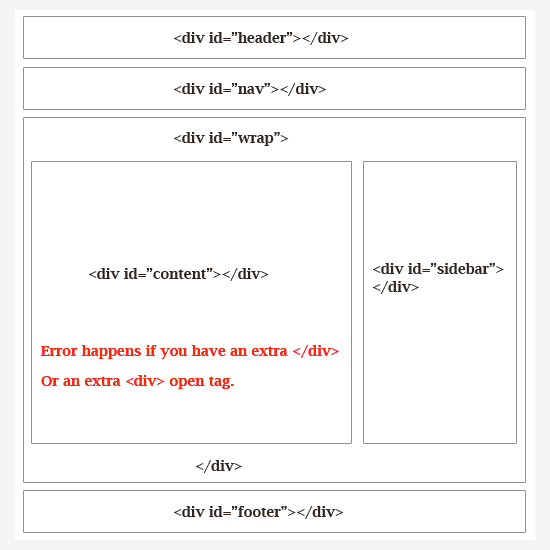
Setiap <div> dalam HTML harus ditutup dengan benar. Jika templat yang bertanggung jawab untuk menampilkan halaman memiliki tag <div> yang tidak tertutup, maka ini akan merusak tata letak.

Demikian pula, tag </div> penutup yang tidak diinginkan juga dapat memengaruhi tata letak dan menyebabkan sidebar bergerak ke bawah.
Selain HTML, CSS juga memengaruhi keseluruhan desain setiap elemen di situs WordPress Anda. Ini digunakan untuk menentukan lebar, perataan, dan mengambang elemen dalam tata letak Anda.
Sederhananya, jika lebar area konten Anda lebih dari ruang yang tersedia, maka itu akan memaksa sidebar untuk bergerak ke bawah.

Pada penggunaan sidebar di WordPress, kadangkala ada suatu kesalahan konten baik itu ukurannya tidak pas, terlalu bawah dan lain-lain semacamnya.
Hal tersebut harus segera diperbaiki agar tidak merusak tampilan situs blog Anda. Jika dibiarkan, akan menganggu pemandangan pembaca.
Nah, bagaimana cara memperbaiki kesalahan sidebar WordPress yang dapat Anda lakukan dengan menggunakan cara manual?
Berikut ulasannya:
- Pertama, lihatlah hal-hal pada halaman WordPress yang baru saja Anda ubah, karena hal tersebut ada erat kaitannya dengan penambahan penyebab terjadinya kesalahan konten sidebar.
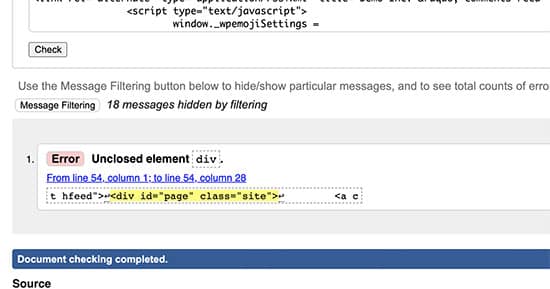
- Kemudian, silakan tutup div tersebut menggunakan layanan W3 Validator.
- Setelah W3 Validator dijalankan, maka secara otomatis sistem akan menampilkan secara rinci terkait kesalahan konten sidebar WordPress Anda lengkap beserta penyebab utamanya.
- Jika sudah begini, maka ikuti saja langkah selanjutnya yang direkomendasikan oleh W3 Validator. Karena kenbanyakan pengguna awam akan sangat sulit menyelesaikan masalah tersebut dengan analisa mandiri
Adapun, dalam perbaikan kesalahan konten pada sidebar WordPress tersebut, mengguna juga harus paham terhadap beberapa penyebab utama yang menjadikan kesalahan fatal yakni meliputi:
- Sering gonta-ganti pengaturan pada WordPress.
- Rasio lebar pada pembuatan sidebar tidak benar dan kurang sesuai dengan ukuran halaman WordPress.
- Pengguna menggunakan tema khusus yang bukan produk resmi WordPress sehingga seringkali sistem akan melakukan penolakan dengan cara merusak sidebar.
- Adanya penamabahan float property yang tidak seimbang antara bagian kanan serta kiri halaman sidebar.
Batalkan Perubahan Terbaru pada Tema WordPress
Biasanya, masalah ini disebabkan oleh perubahan pada tema file WordPress Anda.
Jika Anda baru-baru ini membuat perubahan pada tema WordPress, memeriksa perubahan tersebut akan menjadi cara cepat untuk memperbaiki kesalahan ini.
Hilangkan Plugin WordPress
Tampilan dan gaya situs WordPress Anda dikendalikan oleh tema yang Anda gunakan.
Namun, terkadang plugin WordPress juga menambahkan HTML dan CSS mereka sendiri ke situs web Anda.
Misalnya, menambahkan formulir kontak di halaman atau sembulan lightbox akan memuat CSS dan HTML tambahan.
Untuk memastikan bahwa masalah tersebut tidak disebabkan oleh plugin WordPress, Anda dapat menonaktifkan sementara semua plugin WordPress di situs web Anda.
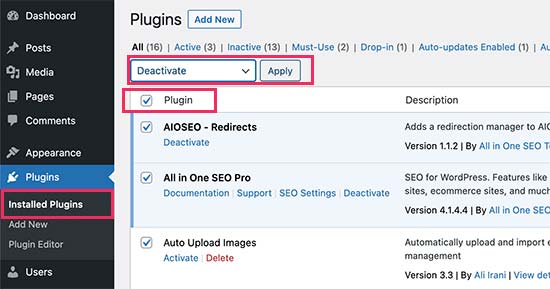
Untuk melakukannya, cukup buka Plugins » Installed Plugins di dasbor admin WordPress Anda dan centang kotak di sebelah ‘Plugin’ di bagian atas daftar.
Kemudian, buka menu tarik-turun, pilih ‘Nonaktifkan’, dan klik ‘Terapkan’.

Jika masalah hilang, berarti ada plugin yang menyebabkan masalah.
Untuk itu, cukup aktifkan semua plugin WordPress Anda satu per satu, periksa situs web Anda setelah setiap plugin untuk mengetahui mana yang menyebabkan masalah.
Setelah itu, Anda dapat menghubungi tim dukungan plugin untuk mencari solusi dan melaporkan masalah tersebut.
Temukan Tag HTML yang Melanggar Tata Letak
Seperti yang disebutkan sebelumnya, tag <div> yang rusak adalah salah satu penyebab umum sidebar bergerak di bawah konten.
Jika masalah disebabkan di area tertentu di situs web Anda, Anda dapat memeriksa template yang bertanggung jawab untuk menampilkan kode tersebut.
Misalnya, jika masalah ini hanya terjadi pada posting tunggal, Anda mungkin ingin memeriksa template single.php.
Untuk mengetahui template mana yang harus dilihat, lihat lembar contekan hierarki template WordPress lengkap kami.
Cara termudah untuk menemukan elemen div yang tidak tertutup dengan cepat adalah dengan menggunakan alat W3C Validator.

Saat melihat kodenya, Anda perlu memastikan bahwa setiap tag <div> yang dibuka juga memiliki tag penutup </div>.
Demikian pula, Anda juga ingin mencari tag penutup </div> tanpa induk yang tidak memiliki tag <div> terbuka yang sesuai.
Jika Anda telah menemukan HTML yang rusak, memperbaikinya akan menyelesaikan masalah sidebar yang muncul di bawah konten.
Temukan CSS yang Memindahkan Sidebar Samping di Bawah Konten
CSS mengontrol aspek terpenting dari desain situs web Anda.
Tema WordPress Anda menggunakan CSS untuk menentukan lebar konten dan area bilah sisi di dalam tata letak kisi.
Pada perangkat seluler, tema Anda akan secara otomatis menekan bilah sisi di bawah konten.
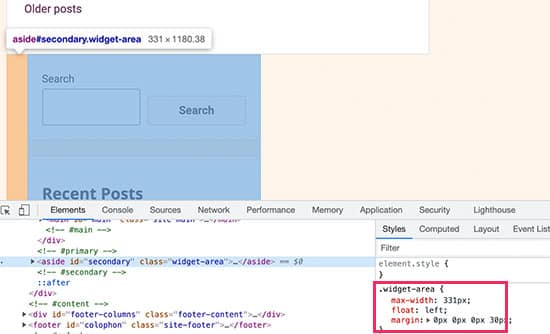
Untuk mengetahui CSS mana yang menyebabkan masalah ini, Anda dapat menggunakan alat Inspect.
Cukup dengan memindahkan konten Anda ke bidang pembungkus, bagian konten, dan area bilah sisi akan menunjukkan kepada Anda lebar dan tingginya.

Misalnya, jika area konten Anda lebarnya 70% dan area sidebar 33%, maka secara otomatis akan bergerak ke bawah.
Saat Anda menghitung nilai ini, Anda mungkin juga ingin mempertimbangkan ruang yang digunakan oleh nilai padding dan margin di setiap bagian.
Menghapus Cache WordPress
Jika Anda masih melihat sidebar di bawah area konten, Anda mungkin ingin menghapus cache WordPress Anda.
Saat Anda melakukan perubahan yang tidak langsung muncul, hal ini sering kali disebabkan oleh masalah caching.
Plugin caching biasanya menampilkan versi lama dari halaman yang sama. Untuk itu, menghapus cache WordPress dan cache browser akan membantu Anda melihat perubahan yang diterapkan ke situs web Anda.
Baca juga! Cara Memperbaiki White Screen WordPress
Cara Menghilangkan Sidebar pada WordPress

1. Menghilangkan Sidebar dari Static page WordPress
Pada dasarnya menghapus sidebar yang berada di static page sangat mudah, karena di sana telah dibekali berbagai tema mandiri tanpa memerlukan hal itu.
Langkah-langkahnya cukup simpel yakni hanya melalui attribute meta box saja.
Akan tetapi, jika opsi attribute meta box tidak bisa dimunculkan dalam layanan WordPress Anda, maka silakan gunakan langkah-langkah berikut ini saja:
- Pertama, silakan menggunakan menu teks editor lalu butalah sebuah file baru dengan nama tanpasidebar.php.
- Kemudian, simpanlah file tersebut ke dalam penyimpanan di dekstop komputer.
- Selanjutnya, bukalah hosting pada WordPress melalui layanan FTP Client.
- Setelah itu, carilah folder dengan nama “/wp-content/themes/tema-anda”.
- Bukalah folder itu dan cari file dengan ekstensi .php di dalamnya.
- Salinlah semua file .php yang ada dalam folder itu dan silakan paste di file tanpasidebar.php tadi.
- Lalu, buatlah baris kode “/template name: full width/”.
- Hapuslah baris kode sidebar dan selanjutnya simpanlah.
- Unggahlah file dengan nama sidebar.php tadi ke dalam opsi tema WordPress menggunakan sebuah akses FTP agar prosesnya dapat dilakukan dengan cepat.
- Dengan begitu, maka kini tema WordPress Anda pada static page sudah tidak menggunakan sidebar lagi.
Baca Juga! Cara Memperbaiki Error Establishing A Database Connection
2. Menghilangkan Sidebar dari Blog Post Page WordPress
Jika Anda menghapus sidebar dengan mode blog post, maka halaman lain tidak akan terpengaruh dan secara otomatis masih tetap ada sidebarnya.
Caranya cukup rumit dan memerlukan banyak waktu bagi seorang pemula.
Adapun, langkah-langkah yang harus Anda lakukan agar sidebar pada halaman blog post WordPress dapat terhapus secara permanen yaitu:
- Bukalah menu “setting” pada dashboard WordPress dan pilihlah opsi “reading”.
- Kemudian, pada bagian paling bawah laman opsi “reading”, silakan mencari nama page blog yang Anda gunakan seperti halnya “about”, “tutorial”, dan hal-hal lain semacamnya.
- Setelah hal tersebut muncul, maka bukalah opsi “page” dan pilihlah layanan “all pages”.
- Carilah nama dari blog page Anda serinci mungkin agar tidak kelewat sedikit pun, karena di dalamnya kontennya sangat banyak.
- Selanjutnya, ketika telah sampai pada opsi “page attribute”, maka pilihlah bagian “tanpa-sidebar”.
- Jika opsi “tanpa-sidebar tersebut tidak ada secara otomatis, maka pengguna dapat menambahkannya sendiri dengan cara manual pada kolom “lainnya”.
- Untuk langkah-langkah penghilangan sidebar berikutnya, hal tersebut sama dengan cara pada menghilangkan di static page WordPress.
Baca Juga! Cara Mengatasi Error 522? Ini yang Harus Dilakukan!
3. Menghilangkan Sidebar dari Single Post WordPress
Jangan Anda mengira bahwa sidebar yang ada di single post WordPress tidak bisa dhilangkan karena konten artikelnya masih sedikit dan berbagai alasan lain.
Hal tersebut tetap bisa hilang secara mudah tanpa memerlukan beragam cara ribet seperti pembahasan sebelumnya.
Lalu, untuk menghilangkan sidebar pada single post tersebut, cara yang harus Anda tempuh yaitu meliputi sebagai berikut:
- Untuk langkah pertama, silakan pengguna membuat file template terlebih dahulu dengan menggunakan notepad dan software semacamnya di perangkat PC.
- Setelah Anda menulis berbagai kode template di Notepad, maka copy hal tersebut pada WordPress dan akan hal itu akan membentuk tema baru bernama Free Style.
- Simpanlah file kode pembuatan template tersebut dengan menggunakan redaksi nama “free-style-template.php”.
- Selanjutnya, untuk langkah yang kedua, Anda harus mengunggah file kode template yang telah disimpan itu pada server.
- Pengunggahan tersebut dilakukan dengan cara menggunakan FTP atau file manager yang bertempat di dalam cPanel.
- Bukalah cPanel dan carilah folder dengan nama “…/wp-content/themes/tema-anda”.
- Selanjutnya, unggah atau copy file kode template di dalam folder tersebut.
- Untuk langkah ketiga menghilangkan sidebar, pengguna harus mengecek halaman dashboard WordPress guna melihat perubahan dengan cara membuka post lama atau membuat baru saja.
- Langkah ini dapat dilakukan dengan jalan membuka post attribute-free style.
- Setelah itu, carilah template dengan kode single.php.
- Langkah terakhir setelah Anda menemukan kode single.php, maka wajib untuk menyalinnya.
- Bukalah file single.php tersebut dan salin semua konten di dalamnya setelah tulisan “get_header”.
- Pastehal tersebut ke dalam file “free-style-template.php” dan selanjutnya hapus kode baris sidebar.
Baca juga! Cara Memperbaiki Kesalahan Syntax di WordPress
4. Menghilangkan Sidebar pada Seluruh Bagian WordPress
Setelah membahas cara penghapusan sidebar pada bagian-bagian tertentu halaman WordPress saja, maka kali ini akan diulas secara detail mengenai penghilangan keseluruhan secara permenan dalam platform tersebut.
Cara ini dinilai lebih efektif karena pengguna bisa menghilangkan semua fungsi kerja sidebar pada WordPress hanya dalam sekali langkah saja.
Adapun, cara-caranya yakni sebagai berikut:
- Untuk langkah pertama, akseslah hosting pada WordPress terlebih dahulu menggunakan FTP.
- Pada tahapan ini, Anda akan diarahkan ke suatu folder tertentu dan dimungkinkan untuk mengganti ekstensi file template awal menjadi index.php, single.php, archive.php, home.php dan masih banyak lagi.
- Setelah itu, untuk langkah kedua pengguna diharuskan untuk menghapus kode baris sidebar seperti pada cara-cara sebelumnya yang telah dibahas di atas.
- Jika Anda sudah selesai menghapus kode baris pada sidebar tersebut, jangan lupa untuk menyimpannya.
- Berikutnya, pada langkah ketiga silakan mengecek website atau laman WordPress untuk untuk menyesuaikan penghapusan sidebar dengan ukuran halamannya.
- Terkahir, pada langkah keempat, pengguna harus melakukan custom CSS guna mengatur nilai pada konten utama WordPress.
- Dengan begitu, maka sidebar pada seluruh halaman di WordPress tersebut akan hilang dengan sendirinya.
Cara Membuat Sidebar di WordPress
Rasanya tidak adil jika Anda bisa memperbaik serta menghilangkan sidebar, tetapi tidak mampu untuk membuatnya dan harus menggunakan jasa orang lain.
Nah, menyoal tentang hal tersebut, maka pada bagian ini akan dibahas secara detail juga mengenai langkah-langkah pembuatannya.
Dalam penambahan sidebar atau yang juga kerap disebut dengan widget pada blog dengan platform WordPress tersebut cukup simpel dan bisa dilakukan oleh pengguna pemula asalkan mereka mau belajar secara serius mengenai detail tiap langkah-langkahnya.
Cara penambahan sidebar tersebut dapat dilakukan dengan langkah-langkah nyata berikut:
- Cara pertama yang paling mudah bagi penambahan sidebar di WordPress yakni melalui penyeretan pada tema di halaman-halaman tertentu.
- Kedua, cara yang juga sering dilakukan oleh pengguna yakni dengan mengklik judul sidebar lalu menambahkannya melalui panduan-panduan dari WordPress dan Anda tinggal memilih opsi “Add Sidebar”.
- Terakhir, cara penambahan sidebar juga bisa dilakukan dengan mode accessibility melalui langkah screen option. Pengguna hanya perlu mengaktifkan mode accessibility lalu menambahkannya saja.
Macam-macam Pilihan Sidebar yang Tersedia di WordPress
Jangan Anda menganggap bahwa sidebar yang disediakan oleh pihak platform WordPress hanya itu-itu saja dan terkesan monoton.
Anggapan tersebut sebenarnya salah besar karena di sana disediakan banyak sekali ragamnya dengan tema berbeda-beda sesuai kebutuhan pengguna.
Mengetahui ragam sidebar yang ada di WordPress tersebut sangat penting, baik bagi pengguna baru maupun lama.
Hal ini akan berkaitan dengan cara penghapusan, perbaikan, penambahan konten dan lain-lain semacamnya.
Adapun, ragam sidebar beserta fungsinya yang disediakan WordPress yakni:
- Sidebar layanan bisnis yang membantu pengguna untuk meningkatkan marketing.
- Sidebar konten literasi yang berfokus pada isi blog dengan bacaan-bacaan edukatif.
- Sidebar umum yang sudah banyak digunakan dan desainnya memang terkesan monoton serta cocok bagi semua keperluan postingan WordPress.
Demikianlah pembahasan mengenai bagaimana cara memperbaiki Sidebar WordPress. Dengan memahaminya, Anda diharapkan akan mendapatkan tampilan yang sesuai dengan keinginan Anda.
Pastikan pula semua langkah di atas telah dijalankan sudah sesuai dan tidak ada poin yang terlewatkan.